
From
https://wpf.2000things.com/tag/flowdocument/
Great article here:
https://wpf-tutorial.com/rich-text-controls/creating-flowdocument-from-code-behind/
basically
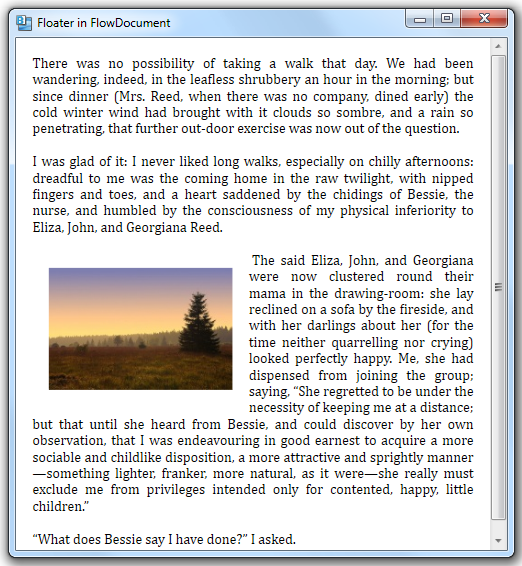
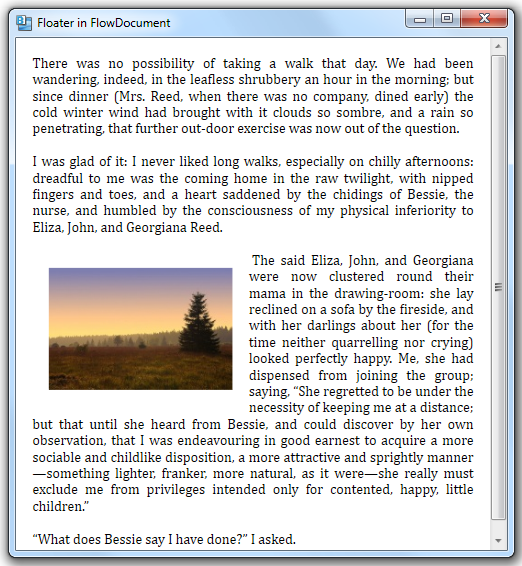
With this window
1
2
3
4
5
6
7
| <Window x:Class="WpfTutorialSamples.Rich_text_controls.CodeBehindFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="CodeBehindFlowDocumentSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer Name="fdViewer" />
</Grid>
</Window>
|
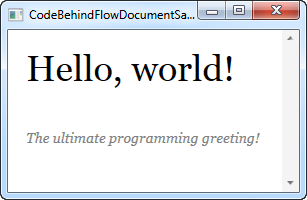
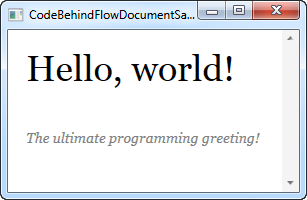
and this code, you can assemble a Flow Document programmatically….
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| using System;
using System.Windows;
using System.Windows.Documents;
using System.Windows.Media;
namespace WpfTutorialSamples.Rich_text_controls {
public partial class CodeBehindFlowDocumentSample: Window {
public CodeBehindFlowDocumentSample() {
InitializeComponent();
FlowDocument doc = new FlowDocument();
Paragraph p = new Paragraph(new Run("Hello, world!"));
p.FontSize = 36;
doc.Blocks.Add(p);
p = new Paragraph(new Run("The ultimate programming greeting!"));
p.FontSize = 14;
p.FontStyle = FontStyles.Italic;
p.TextAlignment = TextAlignment.Left;
p.Foreground = Brushes.Gray;
doc.Blocks.Add(p);
fdViewer.Document = doc;
}
}
}
|

see here for write up on Flowdocuments vs Postscript
WPF Flow Documents Compared to PDF-Postscript
and if you are interested in documents:
Generating Postscript-PDF from Old Broken HTML with Python
Postscript in a Nutshell