The MVVM Pattern: History, Motivation, and Practical Examples
Introduction
Ever tried to build a UI-heavy .NET application and ended up with a spaghetti mess of code?
You’re not alone.
There’s a magical pattern called MVVM (Model-View-ViewModel) that can help keep things clean and maintainable.
But where did MVVM come from? Why was it invented? And why should you care? Grab a coffee (or a Red Bull) and let’s dive in.
The History of MVVM (or “How Josh Smith Saved Developers from UI Madness”)
Back in 2005, Josh Smith, a software engineer with a vision (and probably way too many lines of UI code haunting his dreams), introduced the MVVM pattern while working on WPF (Windows Presentation Foundation). Before MVVM, developers relied on MVC (Model-View-Controller), but that wasn’t cutting it for UI-heavy applications.
Josh’s idea was simple: introduce a ViewModel to act as the middleman between the UI (View) and the data (Model). This separation of concerns made WPF applications easier to manage, test, and maintain.
Want to know more about Josh Smith? Check out his work: Josh Smith Blog.
What is WPF?
WPF (Windows Presentation Foundation) is a UI framework for building rich desktop applications in .NET. Unlike its older sibling Windows Forms, WPF is powered by XAML (Extensible Application Markup Language), which allows for declarative UI design.
Key Features of WPF:
- XAML-based UI - The UI is separated from the logic, making it easier to maintain.
- Data Binding - Automatically syncs UI elements with underlying data.
- MVVM Pattern - Designed to work seamlessly with MVVM.
More on WPF here: WPF on Microsoft Docs.
How Data Binding Works in WPF
One of the coolest features of WPF is data binding. Instead of writing a ton of event-handling code to sync UI elements with data, you just tell WPF: “Hey, this text box is bound to this property.” And WPF handles the rest.
Example:
| |
This binds the TextBox to the FirstName property of a ViewModel. Change the property? The UI updates automatically!
More on data binding: WPF Data Binding.
Understanding MVVM
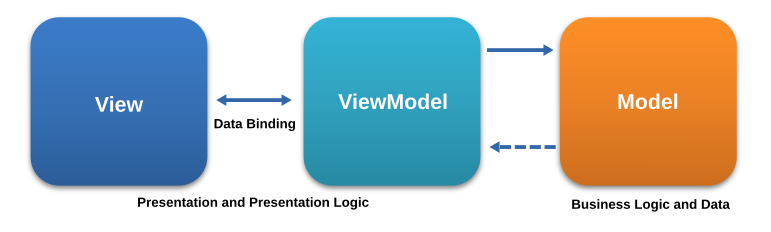
MVVM consists of three main parts:
- Model - Represents data and business logic.
- View - The UI layer.
- ViewModel - The bridge between the Model and View, handling logic and exposing data.
MVVM Code Breakdown
1. Model (Person.cs)
| |
This is just a plain C# class representing a person. Simple, right?
2. ViewModel (PersonViewModel.cs)
| |
The ViewModel connects the UI and the model, exposing properties for the View to bind to.
Reference: INotifyPropertyChanged
3. View (MainWindow.xaml)
| |
Here, the DataContext is set to PersonViewModel, and the UI elements are bound to properties in the ViewModel.
Key Ideas
| Concept | Explanation |
|---|---|
| MVVM Pattern | A way to separate concerns in UI applications |
| WPF | A UI framework using XAML |
| Data Binding | Synchronizing UI and data without manual updates |
| ViewModel | Handles presentation logic and exposes data |
| Testability | MVVM makes unit testing easier |
Reference Links
Now go forth and MVVM-ify your applications! 🚀