Check out:
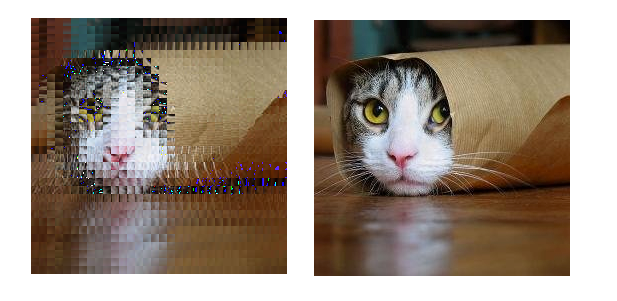
Blocking effect after re-constructuring the image. - Jpeg compression
https://dsp.stackexchange.com/questions/54186/blocking-effect-after-reconstructuring-the-image-jpeg-compression
JPEG Compression: The Good, the Bad, and the Pixelated
Why Do We Even Bother with Image Compression?
Picture this: You’re back in the ’90s, rocking out to your favorite tunes on a Walkman, and someone hands you a floppy disk (remember those?).
They tell you it contains a high-resolution image. You excitedly pop it into your computer, only to find out the image is too large to fit.
Enter image compression—the unsung hero that makes sure our images don’t take up more space than that collection of Beanie Babies in your attic.
Compression reduces the file size of images, making them easier to store and faster to transmit.
However, it’s a double-edged sword.
While it saves space, it can also lead to a loss in image quality, especially with lossy compression methods.
It’s like trying to fit into your high school jeans; sure, you can squeeze in, but something’s gotta give.
A Quick Stroll Down Memory Lane: The Birth of JPEG
In 1992, the Joint Photographic Experts Group (JPEG) introduced a method to compress images, aptly named the JPEG format.
This lossy compression technique became the go-to for digital photos, balancing image quality and file size. But how does it work its magic?
The Nitty-Gritty of JPEG Compression
JPEG compression involves several steps:
Color Space Conversion: Images are converted from the RGB color model to the YCbCr model, separating luminance (brightness) from chrominance (color). This is because our eyes are more sensitive to brightness than color.
Downsampling: The color information (Cb and Cr) is reduced since humans are less sensitive to color details. This step significantly reduces the file size without a noticeable loss in quality.
Discrete Cosine Transform (DCT): The image is divided into 8x8 pixel blocks, and each block undergoes DCT, transforming the pixel values into frequency coefficients. This helps in identifying which parts of the image are more critical for visual perception.
Quantization: The DCT coefficients are divided by a quantization matrix and rounded off. This step introduces the primary loss in quality but achieves significant compression.
Entropy Coding: Finally, techniques like Huffman coding are applied to further compress the data by reducing redundancy.
For a deeper dive into JPEG compression, check out this resource: (baeldung.com)
JPEG vs. The Rest: GIF, PNG, and TIFF
Let’s see how JPEG stacks up against other popular image formats:
| Format | Compression Type | Transparency Support | Animation Support | Ideal Use Case |
|---|---|---|---|---|
| JPEG | Lossy | No | No | Photographs |
| GIF | Lossless (uses LZW compression) | Yes (binary transparency) | Yes | Simple graphics and animations |
| PNG | Lossless | Yes (supports alpha channel) | No | Graphics requiring transparency |
| TIFF | Lossless | Yes | No | High-quality images for printing |
The Patent Predicament: JPEG’s Fall from Grace
In the early 2000s, Unisys and other companies started enforcing patents related to the LZW compression algorithm used in GIFs.
This led to a surge in the popularity of PNGs as an alternative. While JPEG itself wasn’t directly affected by these patent issues, the landscape of image formats was changing, and concerns over patents made users and developers more cautious about the formats they chose.
Basically most switched to PNG and other formats to avoid the issue.
JPEG is still around and will be for a long time.. But alot of later sotfware doesnt default to it anymore as an output format.
The Downside of Compression
While compression is great for saving space, it comes at a cost:
Lossy Compression (e.g., JPEG): Can introduce artifacts and degrade image quality, especially after multiple edits and saves.
Lossless Compression (e.g., PNG, TIFF): Maintains image quality but results in larger file sizes.
It’s a trade-off between image quality and file size. Choose wisely, young Padawan.
Visual Explanation
For a visual explanation of how JPEG compression works, check out this video:
How are Images Compressed? \[46MB → 4.07MB\] JPEG In Depth
Key Ideas
| Concept | Explanation |
|---|---|
| Image Compression | Reducing file size for storage and transmission efficiency. |
| JPEG Compression | A lossy method using color space conversion, downsampling, DCT, quantization, and entropy coding. |
| Comparison of Formats | JPEG is ideal for photos; PNG and TIFF are better for images requiring transparency or lossless quality. |
| Compression Trade-offs | Balancing between file size and image quality; lossy methods reduce size more but can degrade quality. |